Объект
Объект в JavaScript, это набор свойств, где каждое свойство состоит из пары — имя: значение.
Концепцию объектов JavaScript легче понять, проводя параллели с объектами в реальной жизни. Сравним, например, с машиной. У машины есть цвет, форма, вес, материал, из которого она сделана, и прочее. Точно так же, каждый объект JavaScript имеет свои свойства, которые его описывают.
Синтаксически объект в JavaScript можно записать так:
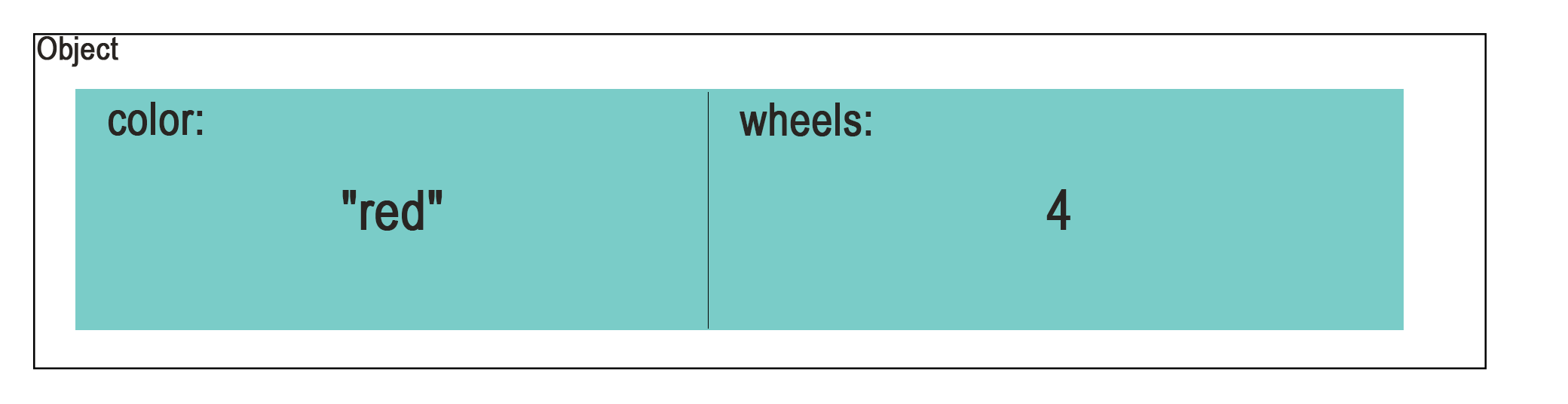
let car = {
color: "red",
wheels: 4
};
 Значением свойства может быть еще один объект с собственными свойствами, например:
Значением свойства может быть еще один объект с собственными свойствами, например:
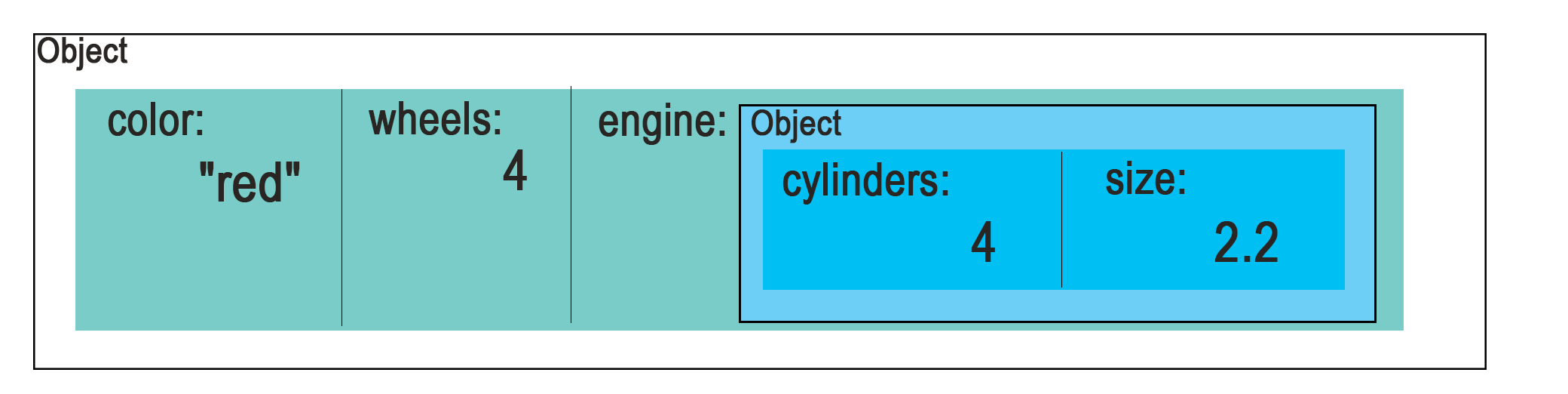
let car = {
color: "red",
wheels: 4,
engine: {
cylinders: 4,
size: 2.2
}
};
 Имя свойства может быть определено более одного раза, но может иметь только одно значение в заданном контексте, например, в контексте заданной машины мы можем переопределить её цвет:
Имя свойства может быть определено более одного раза, но может иметь только одно значение в заданном контексте, например, в контексте заданной машины мы можем переопределить её цвет:
let car = {
color: "red",
wheels: 4,
engine: {
cylinders: 4,
size: 2.2
},
color: "green"
};
Здесь мы указали имя свойства color два раза, но в текущем контексте его значение будет одно — "green", которое указано последним.
Получить значение свойства объекта можно по имени этого свойства. В JavaScript есть два способа:
-
Через точку
car.color; // "red" car.wheels; // 4 -
Через квадратные скобки
car["color"]; // "red" car["wheels"]; // 4
Обращение к свойству объекта через точку короче и его удобнее читать, поэтому оно является предпочтительным к использованию, где это возможно. Но отличительной особенностью обращения через квадратные скобки является то, что в них можно передать значение другой переменной, например:
let property = "color";
car[property]; // "red" — аналогично обращению car.color
property = "wheels";
car[property]; /// 4 — аналогично обращению car.wheels
Обращение к свойствам объекта через квадратные скобки чаще всего используется в том случае, когда имена нужных свойств определяются динамически в течение выполнения программы. Допустим, нужно написать программу для кафетерия, которая бы отображала стоимость того или иного продукта, в зависимости от выбора пользователя. Для этого сначала создадим объект, который содержит необходимые данные из меню.
const menu = {
latte: 10,
cappuccino: 12,
mocha: 7,
espresso: 5
};
Именами свойств здесь являются названия напитков, а значением — их стоимость. Далее, запросим у пользователя название интересующего его напитка. Для этого воспользуемся встроенной функцией prompt, которая отобразит диалоговое окно с запросом на ввод интересующего напитка, и поместит поступивший от пользователя текст в переменную drink.
let drink = prompt(
"Введите название напитка для расчёта цены. В наличие latte, cappuccino, mocha и espresso."
);
Теперь, в переменной drink хранится одно из свойств объекта menu, но какое именно нам неизвестно. И если обращаться к объекту через точку, то пришлось бы сначала сравнивать введённое значение с нужным напитком, а потом запрашивать его, дублируя его название:
let price;
if (drink === "latte") {
price = menu.latte;
} else if (drink === "cappuccino") {
price = menu.cappuccino;
} else if (drink === "mocha") {
price = menu.mocha;
} else if (drink === "espresso") {
price = menu.espresso;
}
А с доступом через квадратные скобки доступ к нужному значению реализуется в одну строку:
let price = menu[drink];
Полный код программы с выводом цены выглядит так:
const menu = {
latte: 10,
cappuccino: 12,
mocha: 7,
espresso: 5
};
let drink = prompt(
"Введите название напитка для расчёта цены. В наличие latte, cappuccino, mocha и espresso."
);
let price = menu[drink];
alert("Цена напитка: " + price);
Оставить комментарий