Отладка JavaScript программы в браузере. Инструменты Разработчика
В ходе разработки JavaScript программы большое значение имеет умение её отлаживать, так как в процессе работы кода часто возникают ошибки, которые нужно найти и исправить. В рамках браузеров есть Инструменты Разработчика, которые предоставляют набор инструментов для отладки программы. В данной статье освещаются основные этапы отладки кода, используя инструменты разработчика браузера.
В каждом современном браузере есть свои инструменты, и хотя они могут отличаться интерфейсом или некоторыми специфическими возможностями, основной функционал для отладки программы у них схожий. Поэтому понимание процесса отладки в рамках даже одного браузера позволит сформировать общее представление об отладке в других браузерах. Полную документацию по Инструментам Разработчика для браузера Firefox можно найти в документации MDN, а для браузера Chrome (на английском) в документации Chrome DevTools.
Поэтапный процесс отладки программы
Скачать архив с исходным кодом для его отладки можно по этой ссылке. В нём содержится несколько ошибок, которые нужно найти и исправить для корректной работы программы. После запуска страницы index.html в браузере (в этой статье для отладки программы будет использоваться Firefox), на ней отобразится заголовок “Страница с ошибкой в коде JavaScript”. Хотя при корректном выполнении кода, заголовок должен быть “Страница без ошибок. Спасибо!” и ниже должна появиться картинка.
Есть несколько способов открыть на странице Консоль Разработчика:
-
Клавиатура. Ctrl + Shift + I, кроме
- Internet Explorer. (клавиша - F12)
- Mac OS X. (сочетание клавиш - ⌘ + ⌥ + I )
-
Панель Меню
Настройка и управление (кнопка справа вверху браузера) > Дополнительные инструменты > Инструменты разработчика
-
Контекстное меню
Нажмите правой кнопкой мыши на любом участке веб-страницы (Ctrl-клик для Mac), появится контекстное меню, в котором Вам нужно выбрать пункт “Посмотреть код” (при этом отобразится код того элемента, на котором вы щёлкнули правой кнопкой)
В открывшейся Консоли есть набор вкладок, каждая из которых предоставляет определенный функционал. На начальном этапе достаточно иметь представление о следующих вкладках:
-
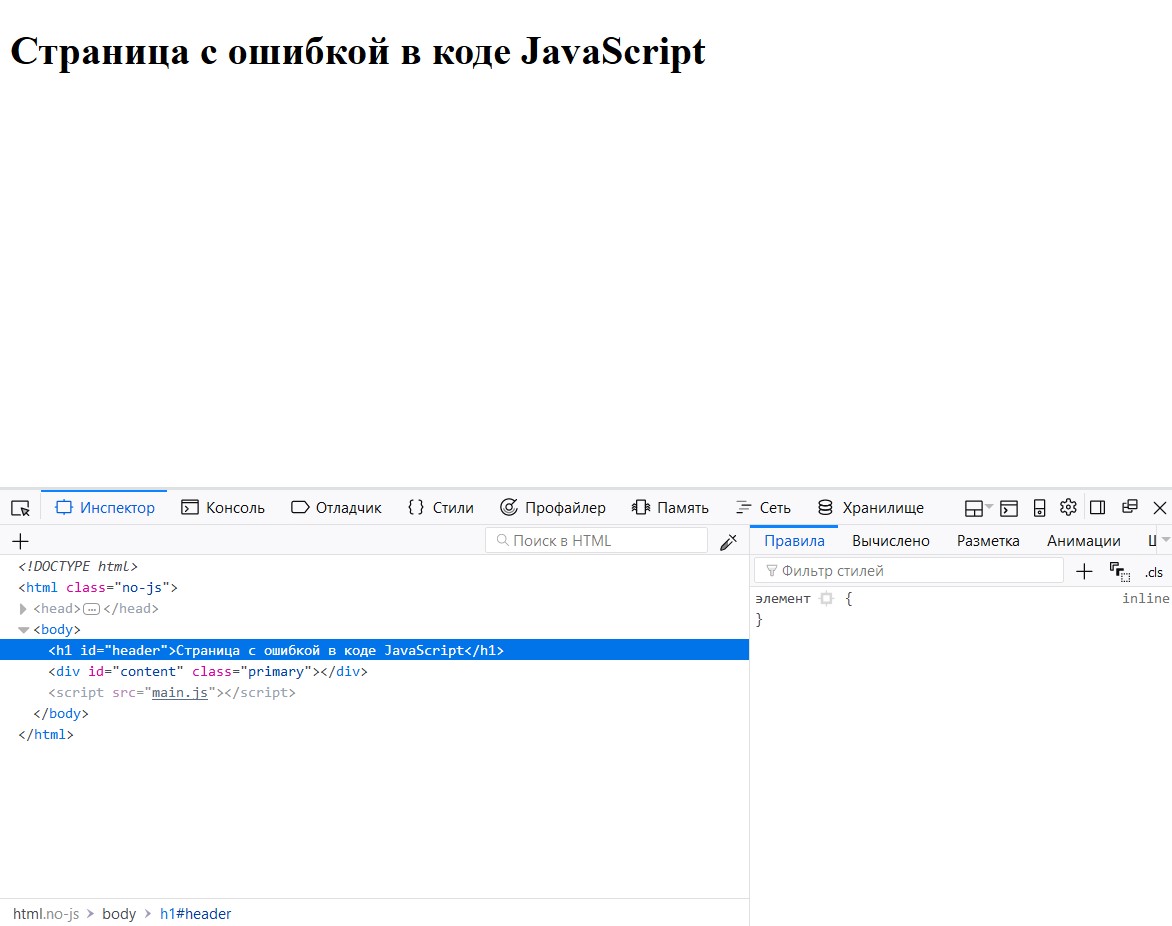
Первой является вкладка Инспектор (или Elements в браузере Chrome), где отображается разметка страницы и стили элементов справа.

Эта панель имеет косвенное отношение к процессу отладки JavaScript, поэтому детально в этой статье разбираться не будет. Подробную информацию по ней лучше изучить в соответствующей документации.
-
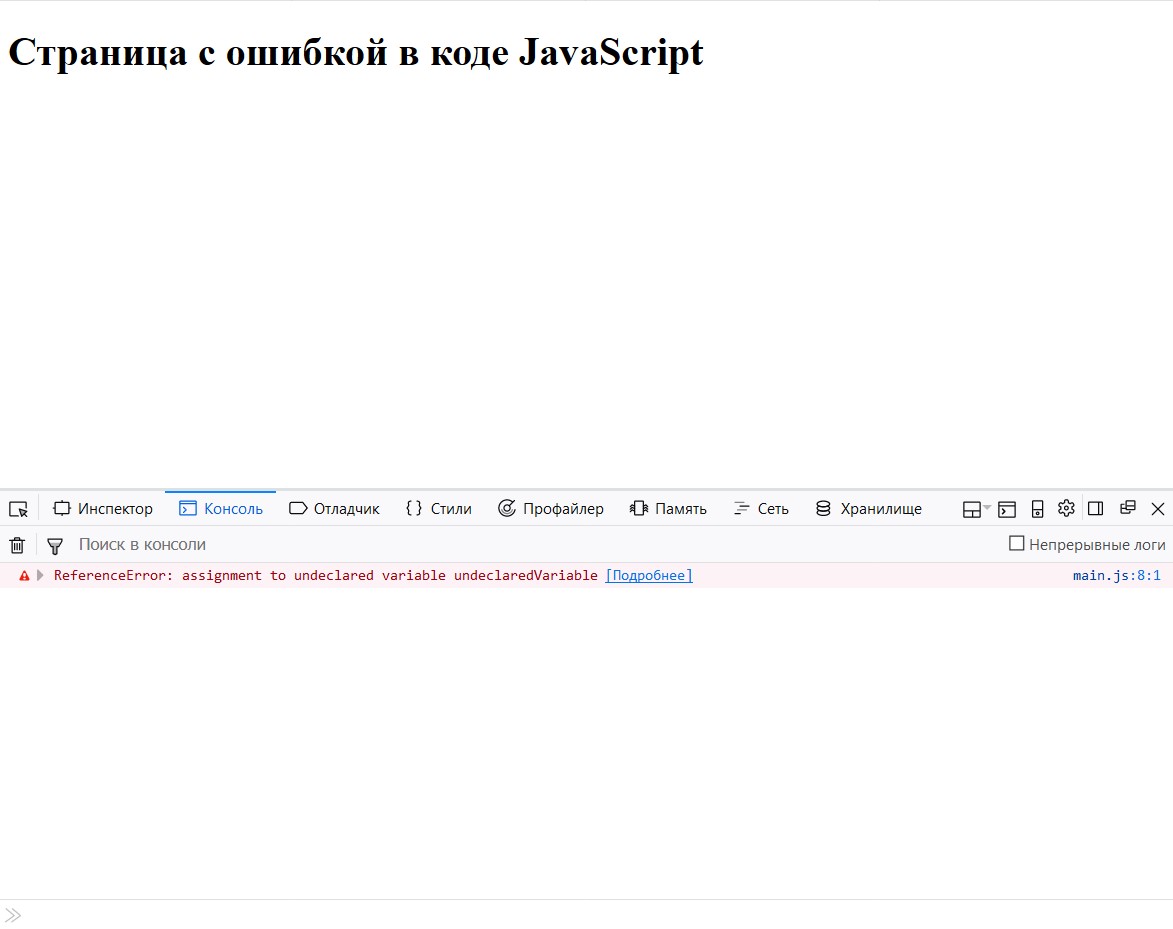
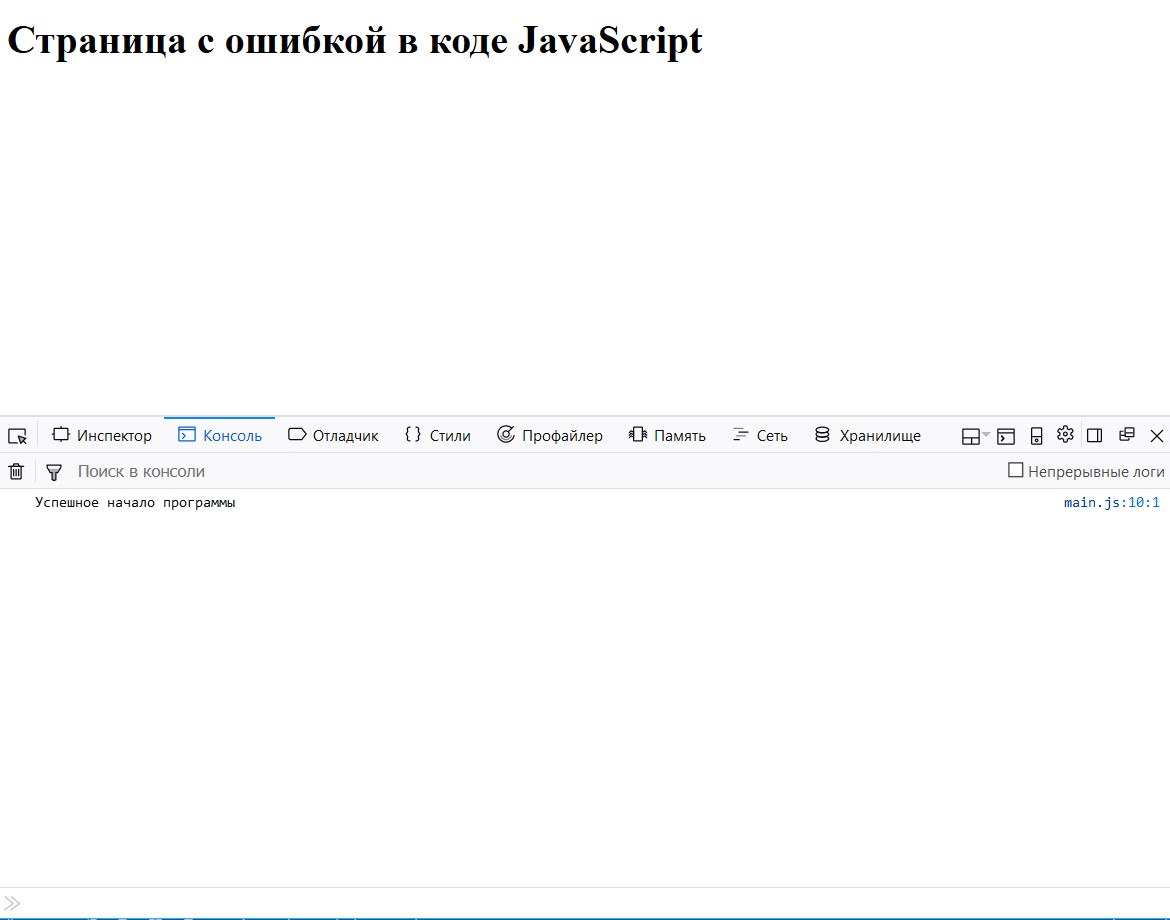
Следующей вкладкой в Инструментах Разработчика является панель Консоль (или Console в браузере Chrome), которая отображает логи работы программы. Например, ошибки, предупреждения, и другую дополнительную информацию, которую генерирует программа JavaScript в ходе своего выполнения. А также эта панель позволяет непосредственно взаимодействовать с кодом JavaScript на странице.
Все возникшие ошибки в JavaScript коде, выводятся в ней с указанием файла и конкретного места в нем, где произошла ошибка.

Также консоль содержит ряд инструментов и настроек для фильтрации выводимых сообщений, очистки консоли и запрета очистки логов при перезагрузке страницы — Непрерывные логи.
В текущем исходном коде используется метод
console.log(), который выводит в консоль указанное в скобках сообщение. Таким образом, при корректной работе программы, в консоли должно быть выведено “Успешное начало программы”. Более полную информацию по методам консоли можно прочитать в соответствующей части документации MDN -
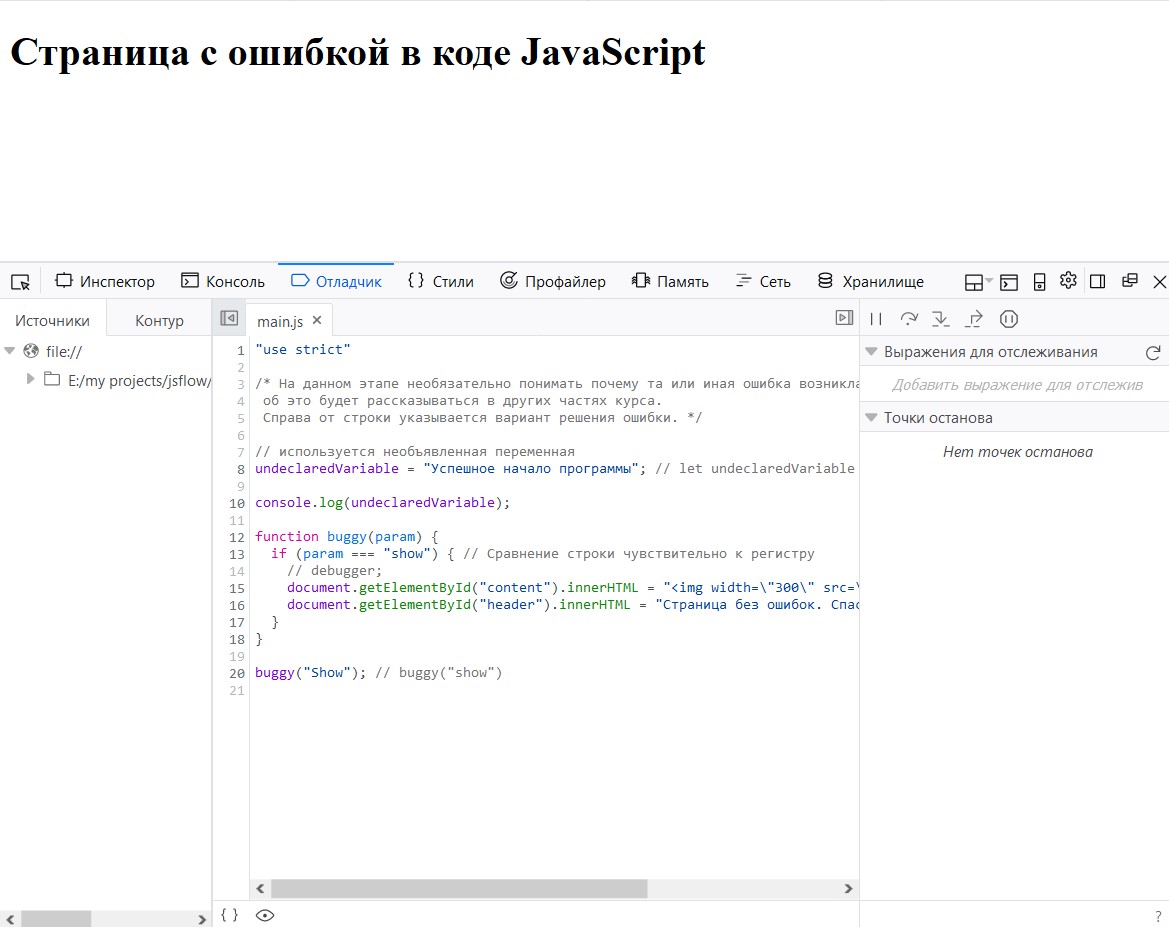
Третьей вкладкой является панель Отладчик (или Sources в Chrome). Эта панель по сути представляет собой встроенную среду разработки кода, в которой можно получить доступ ко всем подключенным к странице файлам. Можно посмотреть их содержимое, отследить их выполнение, а в Chrome еще можно отредактировать код, скопировать его или сохранить изменения в новом файле.

Также, для отладки кода в этой панели используются точки останова (брейкпоинты), которые позволяют приостановить выполнение кода на определенной строке. Поставить точку останова можно кликнув на номер соответствующей строки или написав в самом коде ключевое слово
debugger;
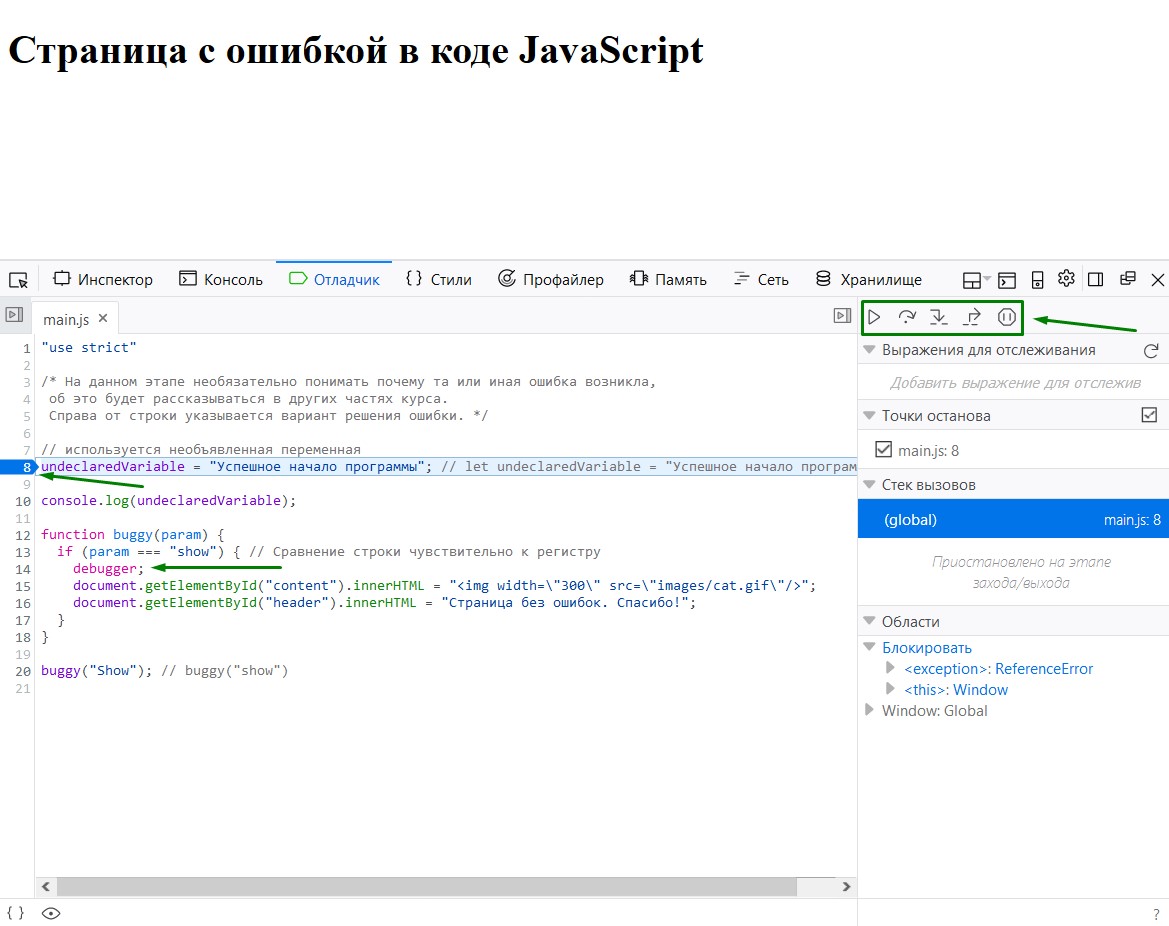
Управлять потоком выполнения программы после остановки на точке можно с помощью кнопок, расположенных справа в верхнем углу консоли. Которые позволяют возобновить выполнение (
F8), перешагнуть выполнение до следующей точки останова (F10), зайти в функцию (F11) или выйти из неё (Shift F11). Крайняя кнопка, если её активировать, позволяет приостанавливаться на каждом непойманном исключении.
Воспроизведение и поиск ошибок
Первым шагом отладки является воспроизведение ошибки. В данном случае, ошибка воспроизводится при самом запуске программы, так как на странице не отображается необходимое содержание.
Далее начинается поиск ошибки, перейдя в панель “Консоль” можно увидеть выведенное там сообщение о возникшем в коде исключении.
ReferenceError: assignment to undeclared variable undeclaredVariable
В этом сообщении еще содержится метка с информацией о файле и номере строки, которая привела к исключению main.js:8:1. Кликнув на эту метку произойдет переход в этот файл на указанную строку в панели Отладчик.
В данном случае исключение указывает на то, что используемая переменная не была объявлена. Чтобы исправить это, надо заменить в файле main.js строку
undeclaredVariable = "Успешное начало программы";
на
let undeclaredVariable = "Успешное начало программы";
После сохранения файла и обновления страницы index.html в браузере, при этом в Консоли должно пропасть сообщение об исключении и вместо него отобразиться сообщение "Успешное начало программы", которое выводится с помощью метода console.log("Успешное начало программы");

Точки останова
Несмотря на исправление строки, вызывающей исключение, содержание страницы не изменилось. Поэтому следующим этапом будет отладка программы с помощью точек останова.
В программе есть функция buggy(), которая должна добавлять картинку и изменять заголовок. Но её выполнению не приводит к нужному результату, хотя никакого больше исключения код не вызывает. Это значит, что скорее все проблема кроется в самой логике этой функции.
Как говорилось выше есть два способа поставить точку останова: кликнув по номере строки в отладчике или написав на нужной строке в коде ключевое слово debugger;.
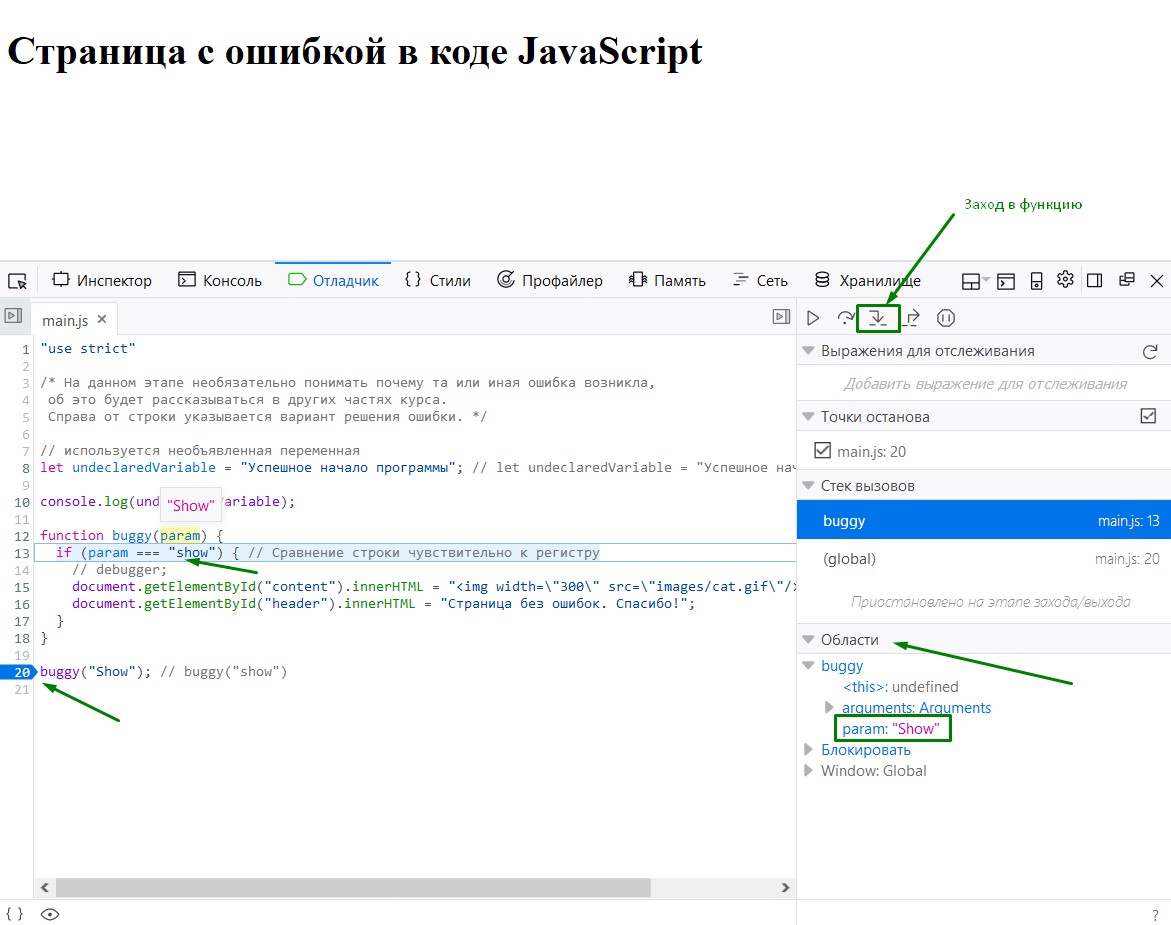
Воспользуемся первым способом — поставим точку останова на 20-й строке, где вызывается нужная функция. Обновив страницу в браузере, чтобы зайти в эту функцию нужно нажать соответствующую кнопку или клавишу (F11).

При этом в правой части панели в блоке “Области” можно отслеживать значения переменных. В данном случае в переменной param содержится значение "Show", хотя в этой функции, для изменения содержимого страницы, этот параметр должен начинаться с маленькой буквы. Поэтому, для корректной работы программы, нужно изменить входной параметр в вызове функции на "show"
buggy("show");
После сохранения файла main.js с указанными изменения и обновления страницы в браузере должно корректно измениться её содержимое. А корректный код программы в итоге должен выглядеть так:
"use strict";
let undeclaredVariable = "Успешное начало программы";
console.log(undeclaredVariable);
function buggy(param) {
if (param === "show") {
document.getElementById("content").innerHTML =
'<img width="300" src="images/cat.gif"/>';
document.getElementById("header").innerHTML = "Страница без ошибок. Спасибо!";
}
}
buggy("show");
Оставить комментарий